大家好,我們已經為更新器和客戶端主界面準備了一系列更新,並且很快就會在PBE上更新。在更新前,我們想為大家提及更多關於預期的更新、我們的總體工作的內容。
我們已經接收到來自你們的反饋,並且得知全新的客戶端是你們最希望看到的內容,不過客戶端更新只是利用廣泛和可持續的發展進程來提升預先體驗的第一階 段。第一階段除了視覺更新外,還涉及引入全新客戶端的相關核心技術,雖然這些技術不能明顯地改善遊戲預先體驗效果,但可以幫助我們計劃未來的更新。也就是 說,我們最大的目的是維持穩定性,確保客戶端的後續更新能平滑地進行。我們非常期待與你分享我們的長期計劃,但我們今天的談話主題是基礎設置。
製作安全的更新
從快速講解開始吧:當我們談論「客戶端」,我們就是談及了能提升預先體驗的科技生態體系,遊戲準備階段的每一個互動都是基於互聯繫統之上的,這些運作都是為了能讓你順利進行遊戲。
因此,在更新時,維持英雄聯盟的穩定幾乎勝於一切,在我們做出巨大改動之前,我們必須確保引入的核心技術足夠健壯以至於能讓更新順利執行。考慮到這一點,我們的第一目標就是選擇客戶端風險最低的部分進行更新,因此更新器的視覺感覺以及主界面成了我們的選擇,同時這也讓我們更好地引入新技術、降低風險和使工作有條不紊。
我們的最初的一部分更新將是一個起點,它能為我們提供洞察,使我們知道該如何更新新的系統。隨著更新進行,我們將會精煉和提升遊戲的預先體驗,這部分能讓客戶端的更新安全如一。
將落實到PBE的更新
在接下來的幾周,我們計劃在更新器上測試新技術,同時也會改進信息的顯示方式(我們也會抓緊給客戶端主界面來個適當的整容)。在PBE更新器上應用的新技術將是未來客戶端更新的一個極其重要的基礎。
更新器和主界面兩者都是展示英雄聯盟新聞和更新內容的方便途徑,不過目前只會更新其中的一部分。

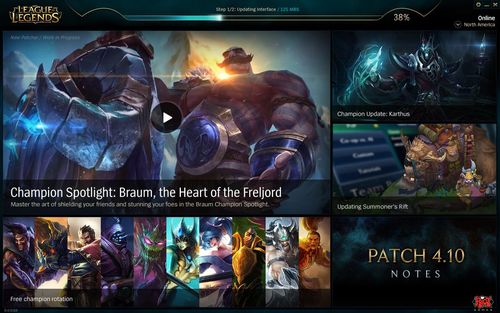
全新的更新器界面
那就用周免的界面來舉個具體的例子。我們目前的更新器中,我們只在動態信息欄顯示簡單的名字,同時必須點擊跳轉到網頁才能查看完整信息。但更新後,我們能在更新器突出周免的界面,不僅如此,更新器也會顯示補丁文件說明,因此當你下載更新的同時,你還能閱讀更新的內容。
全新的佈局旨在展現全面的內容,每一個欄目都會顯示相關的媒體信息。為了調整這些視覺效果,我們還增大了更新器頁面的尺寸,這樣提供更多的空間來展示主要的內容,並且方面大家瀏覽文章。我們也將更新進度條、伺服器狀態以及伺服器選擇功能結合在一起,同時所有的下載進度信息都融為一體,這樣能為我們提供高效的信息。

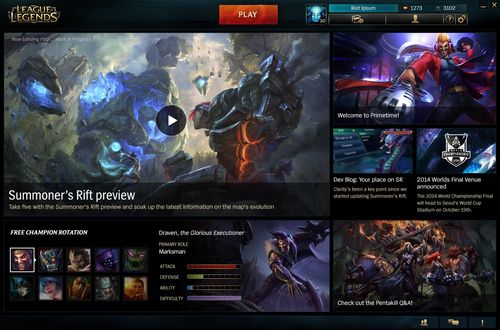
全新的客戶端主頁
客戶端主頁會有跟更新器一樣的佈局改動,一樣會有各種內容混合在一起。更新的其中一部分,就是將內容信息向各個方向延展到了界面邊緣,但我們並沒有改變客戶端的尺寸,因此我們不需要重組客戶端的其他組件(除了更加清晰的菜單按鈕)。
總的來說,初步更新並不會在遊戲的預先體驗方面有很大改變。實際的更新進程仍然一樣,所以不要期望能提升性能以及下載速度。另外,我們仍然使用原先精通 界面(符文和天賦)、商店、聊天室等。我們的最終目標是提升遊戲預先體驗,因此我們最優先的是確保提供穩定可靠的客戶端和遊戲功能。
前瞻
這些更新並不會改變原來的預先體驗,但這代表了我們有自信、能安全測試和擴展新的核心技術。如果你並沒有看到你想要的更新,請不要擔心,我們知道客戶端還有其他要注意的部分,我們會加以測試,並且讓它們變得更完善。
我們對未來客戶端已經有了願景,期待接下來與你們分享我們的計劃。
當問及新的更新器會不會使用AIR技術,ventropy回答:
不會,我們在PBE上對更新器做出的更新將會包括全新客戶端所需的核心技術,並且基於我們自己的源碼以及HTML5界面,而不會使用Adobe AIR。
他繼續說道:
說明一下,AIR仍會伴隨客戶端一段時間,但我們的方向已經確定了。
問及新的更新器的尺寸大小,RiotAether回答:
這肯定是會變大,會跟目前客戶端的尺寸一樣大。這樣會更加合適。
對於為什麼在PBE更新而不是正式服,killerbeepea回答:
我們通常會先在PBE上更新,然後獲得玩家的反饋信息,並且反覆確認這些更新不會完全破壞原有的一切。





超贊
期待
支持
很瞎
翻桌
懷疑